When your contents grow, your index (multi-post) pages become bigger. This translates to longer loading time, and long loading time is of course no good to your blog because it sends your visitors away. One way to remedy this is by loading and showing only post titles on these pages. This will help speed up the loading time. It also make it easier for your visitors to browse your contents.
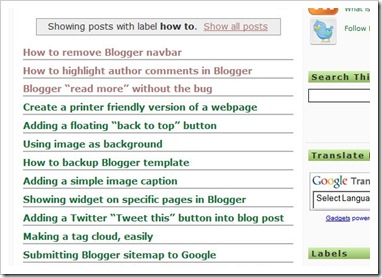
This hack will show only post titles on archive and label pages of your blog. Your homepage is unaffected.
- Login to your to your Blogger account.
- Go to Dashboard > Design > Edit HTML.
- Back up your template.
- Tick the Expand Widget Templates checkbox on top right of the HTML window.
- In the code window, look for this line:
<b:includedata='post'name='post'/> - Now replace that line with the code below (just copy & paste):
<!--Label and archive page title only hack-->
<b:if cond='data:blog.searchLabel'>
<h3 class='title-only'><a expr:href='data:post.url'><data:post.title/></a></h3>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<h3 class='title-only'><a expr:href='data:post.url'><data:post.title/></a></h3>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
</b:if>
<!--http://catemix.blogspot.com/-->
- Click Save Template.
- Here is the result for a label page, tested on this blog:

- To change the look of the titles, you have two options:
- Use inline styling by inserting
styleattribute after<h3in lines 3 and 6, like in this example :<h3 style="margin-bottom: 15px;" class='title-only'><a expr:href='data:post.url'><data:post.title/></a></h3>
- Add a separate element definition in CSS, like this:
.title-only { /* add styling codes here here */ }
]]></b:skin>line in your HTML.- Finish and enjoy!









0 comments:
Post a Comment